
This is an independent exercise in honing my visual design skills.
I started by researching different design patterns and principles, and then selected a different theme for each day, such as e-commerce, social media, and health and fitness.
I focused on creating a consistent design language for each screen. Though this process, I was able to improve my skills in layout, typography, color, and icon design, and I gained a better understanding of the importance of consistency and coherence in design.
Overall, this challenge helped me become a more confident and capable designer.
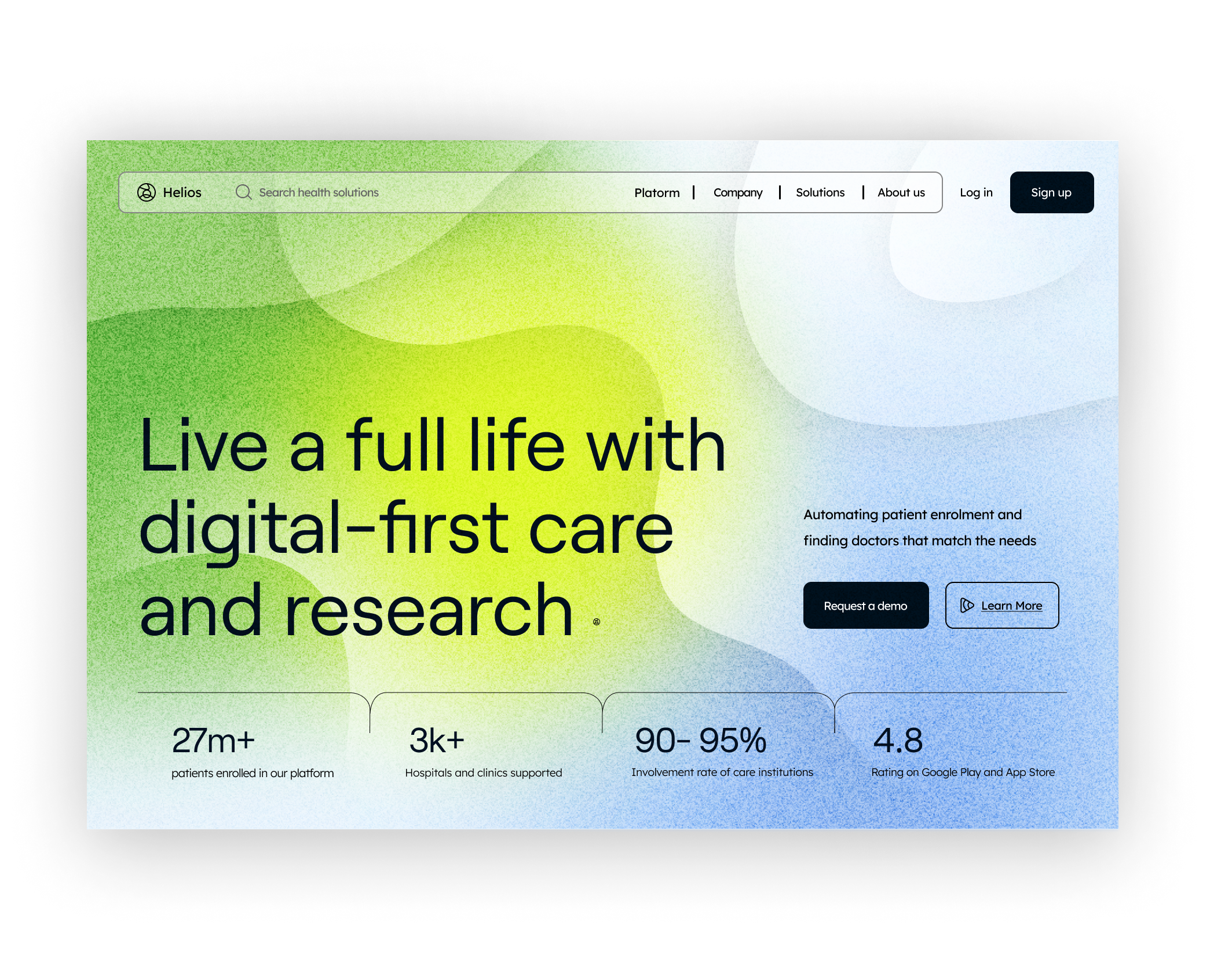
1. Helios
About the project:
Helios is a doctor matching service designed to help patients find the best doctor for their needs. The goal of the page is to provide a simple and intuitive user interface that allows patients to easily search for doctors, compare their profiles, and schedule appointments.
To achieve this goal, the page features a clean and minimalist design with a focus on readability and usability. The header of the page features the Helios logo, a search bar for easy navigation of the website.
Overall, the Helios UI provides a simple and intuitive user interface that allows patients to easily search for and compare doctors, and schedule appointments with the ones they prefer. The clean and minimalist design, as well as the focus on usability, make the page easy to use and navigate, and help patients find the best doctors for their needs.